Gsap Change Background Color On Scroll
An ordinary GSAP tween would be defined using gsapto or gsapfrom. Changing Background color when user scrolls has set trend in the industry and is being used quiet often for one page websites special pages in projects and more places.
Follow these steps to achieve this result.

Gsap change background color on scroll. Set your transparent navigation bar as the custom navigation for this page in the Page settings. How to Create an On Scroll Fixed Navigation Bar with CSS. When you first access that site background color is blue.
There it fetched all the elements using document. GSAP handling here the 3D image move effect on hover and apply the blend modes on the action. The issue comes when you scroll back up to the top of the screen in the at the expected transition from red-purple is not triggered when expected or goes to grey without a proper transition via purple.
Use animate function of jquery. In CSS first of all set some style for the navbar. Today you will learn to create CSS Changing BG Color.
But its color changed at once. It starts green transitioning to blue. Create a custom navigation bar with the background color set to transparent.
Enroll My Course. When the window scrolls the distance between the top of the window and the height of the window is compared. Add a new section open the section settings and include a gradient background.
Also see this sitecodepenioFunsellapenyLfAG Second site is same with first. There I have. Set a linear gradient as the background image.
When the if statement is true the background color is set to transparent. Perform Animation on the background-color property with CSS. How to create a fixedsticky header on scroll with CSS and JavaScript.
Change Background Gradient on Scroll Linear Gradient - Top to Bottom This linear gradient starts at the top. So DEV-001 and DEV-002 will be the same colour. Define its position as fixed in order to make it sticky on the top of the screen.
Click that and then click Set Color to System select which color you want. The colour is set for the system not client. I used CSS background-blend-mode command to apply the blend modes later it values will handle by GSAP.
It changing the CSS values dynamically to change the effect. Here is a very simple jquery script explained for changing the background color of navigation bar on scroll every statement is explained feel free to comme. And when you scroll back to the top the color comes back to white.
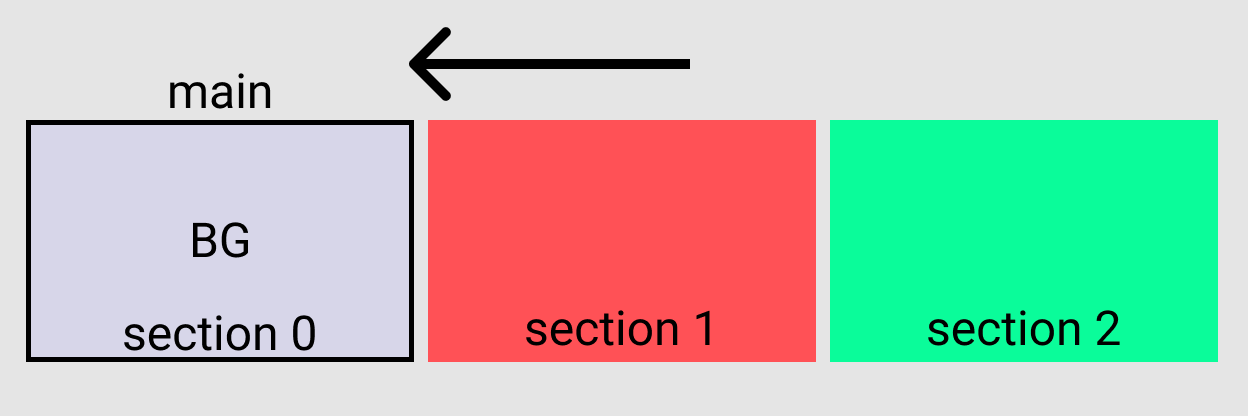
Tweening background color with ScrollTrigger Sign in. How to change background images on scroll with CSS. When you will reach another section by scrolling there background color will change.
Here comes the main part. Every time I find one of those two of my fingers tap on the track pad to check the source to figure how its achieved just because there is a ton of different ways to achieve this and every developer I see uses a different. For smooth transition effect you should check scroll position accordingly you can change bg-color.
In short this program is changing the background color on scroll up or down. Well start this tutorial by building the element structure on a new or existing page. On the SAP Easy Access Screen there is a graphic color button on the extreme right of the standard toolbar.
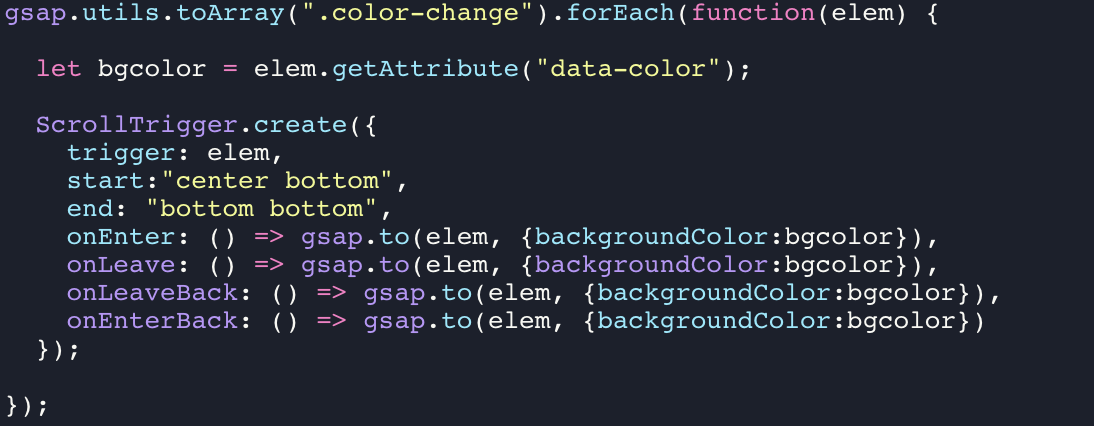
How the scroll trigger behaves will be based on all those options inside the object more on those later but this is the essence of it this element will now animate on scroll. How to create Animated Gradient Background in android. Hey WebflowersIn this Webflow tutorial were gonna create a scrolling interaction where the background changes color as you scroll from one point to another.
While scroll down its color change to black smoothly. Now youve logged onto an SAP system if you then open the Visual Design menu you should now find that the Colours in System option is available. Set a background color that will display before the scroll.
This comes in handy when you want to distinguish between Development Quality and. This guide will help you create a dynamic page background and navbar effect that changes color on scroll. Click on this option and choose you desired system colour.
The document is given a height of 700pxIt is given a linear gradient background color that starts with 3a9ebc from the top and ends with 33b73cat the bottomThis leads to a color change from 3a9ebc to 33b73c as you scroll from the top to the bottom of the document. I have coded this in the example and as you scroll down the page it works ok with a transition from grey- purple- red. The other values like height and box-shadow can be defined according to your needs.
Basically there are 5 different sections when you will scroll down sections will be changed. But first sites color is not change at once. To make this into a scroll-triggered animation we just add the scrollTrigger object.
It changed gradually related to scroll position.

Scrolltrigger Content Changing Gsap Greensock

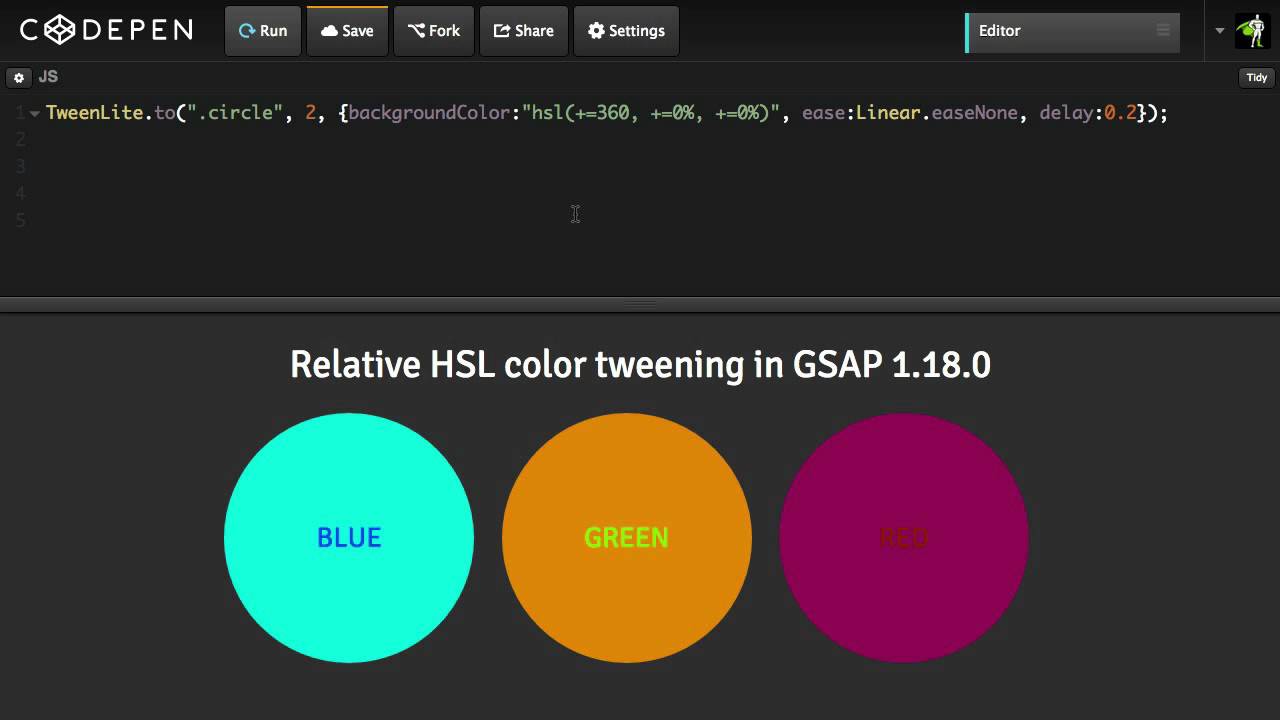
Gsap Relative Hsl Color Tweening Youtube

Animating Linear Gradients With Greensock Gsap Greensock

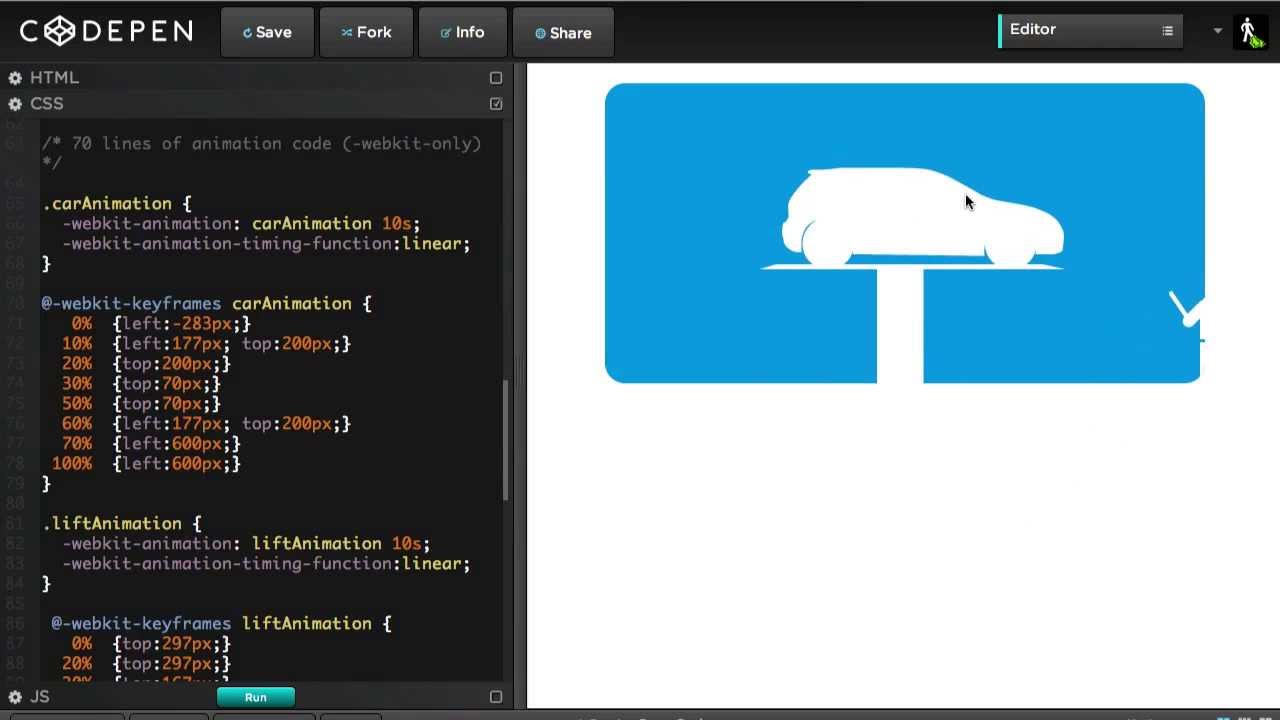
Moving Background Gsap Greensock

Use Scrolltrigger With Fixed Position Gsap Greensock

Jquery One Page Scroll By Pete R The Pete Design Plugins One Page Website First Page

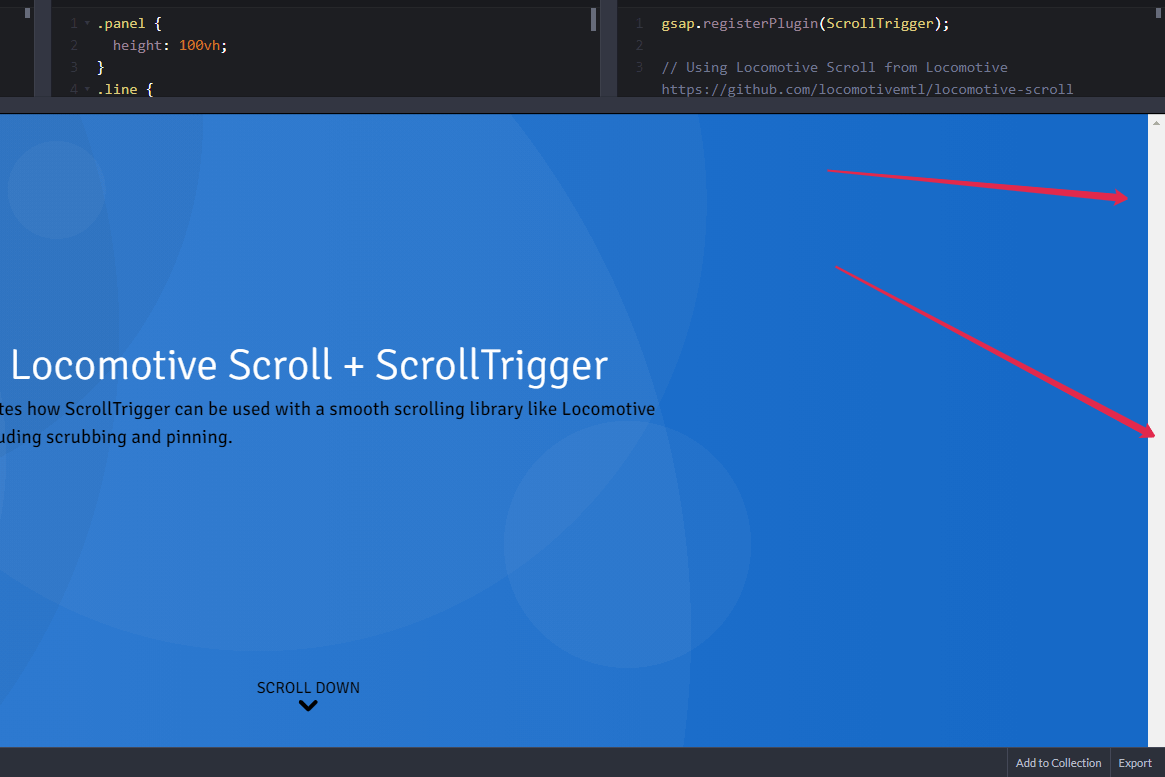
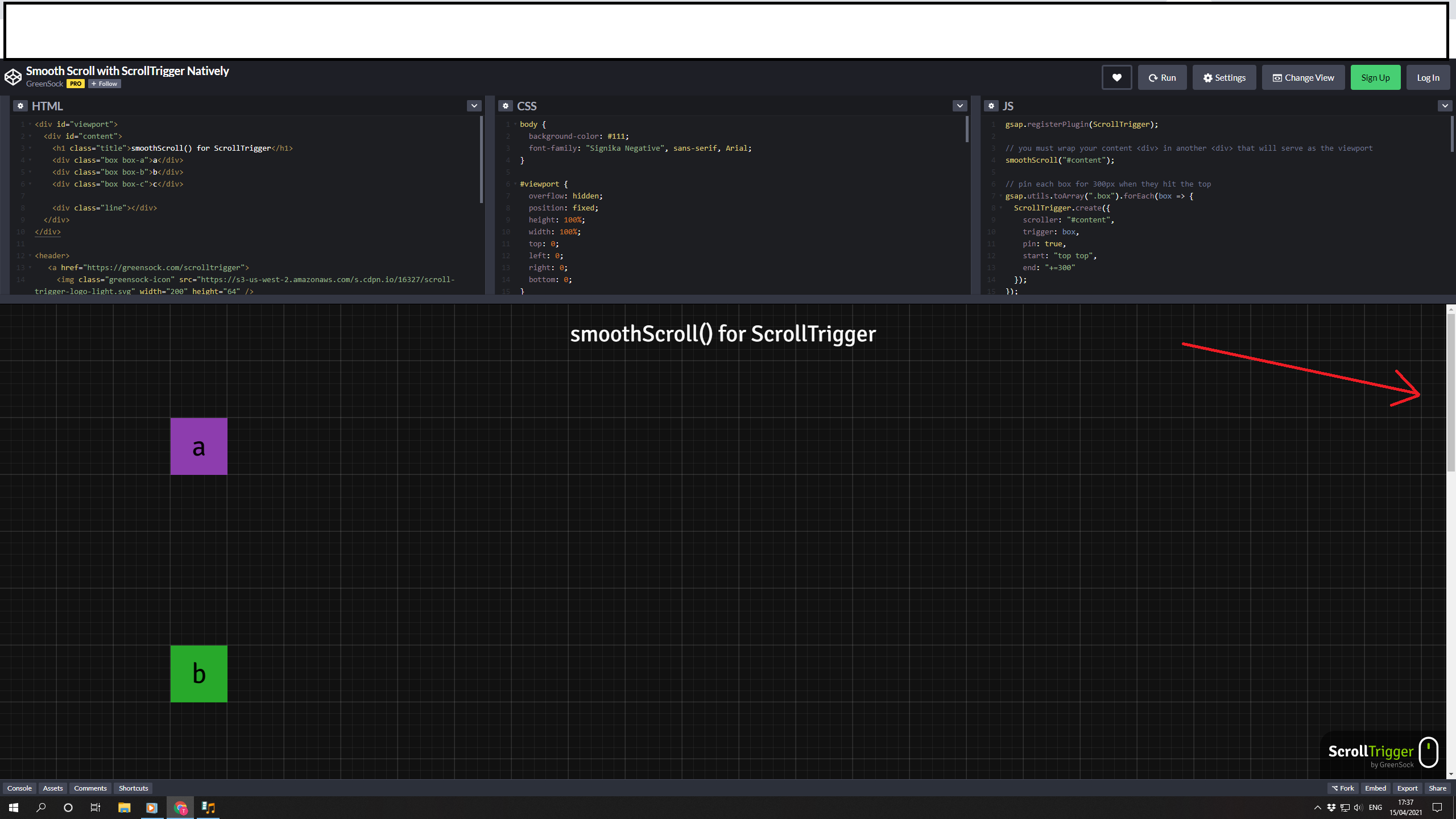
Scrolltrigger With Smooth Scrollbar Gsap Greensock

7 Hidden Gems Of The Greensock Animation Platform By Oliver Lindberg Net Magazine Medium

Scrolltrigger Change Content When Element Is Active Gsap Greensock

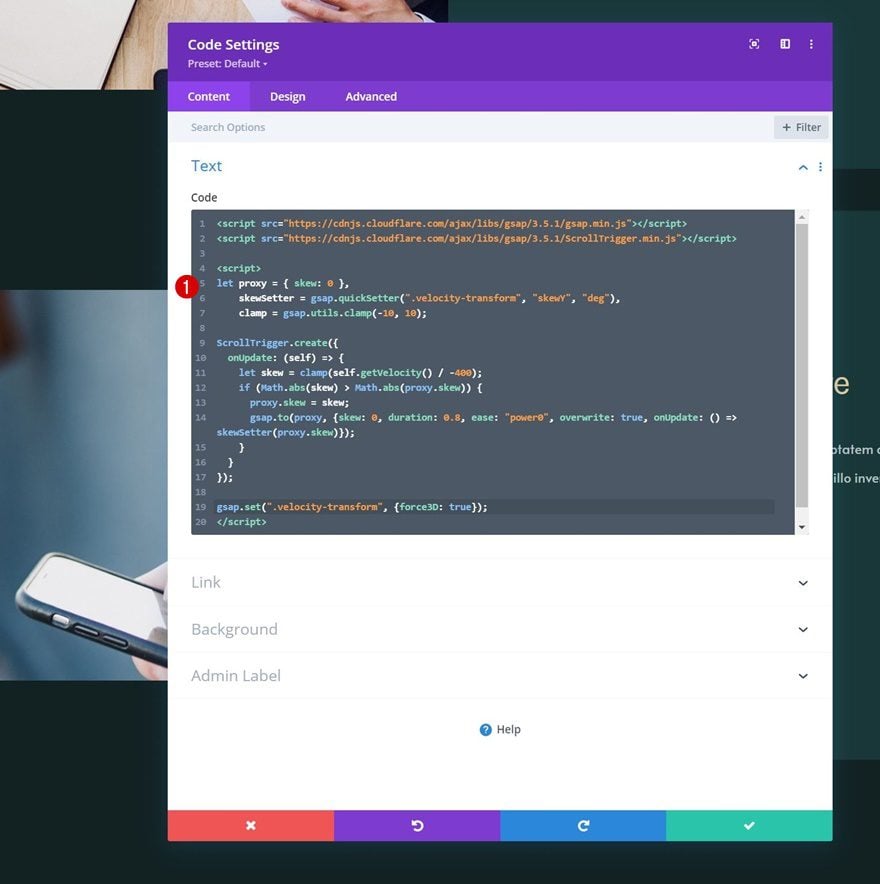
How To Transform Your Design With Scroll Velocity Using Divi Gsap Elegant Themes Blog

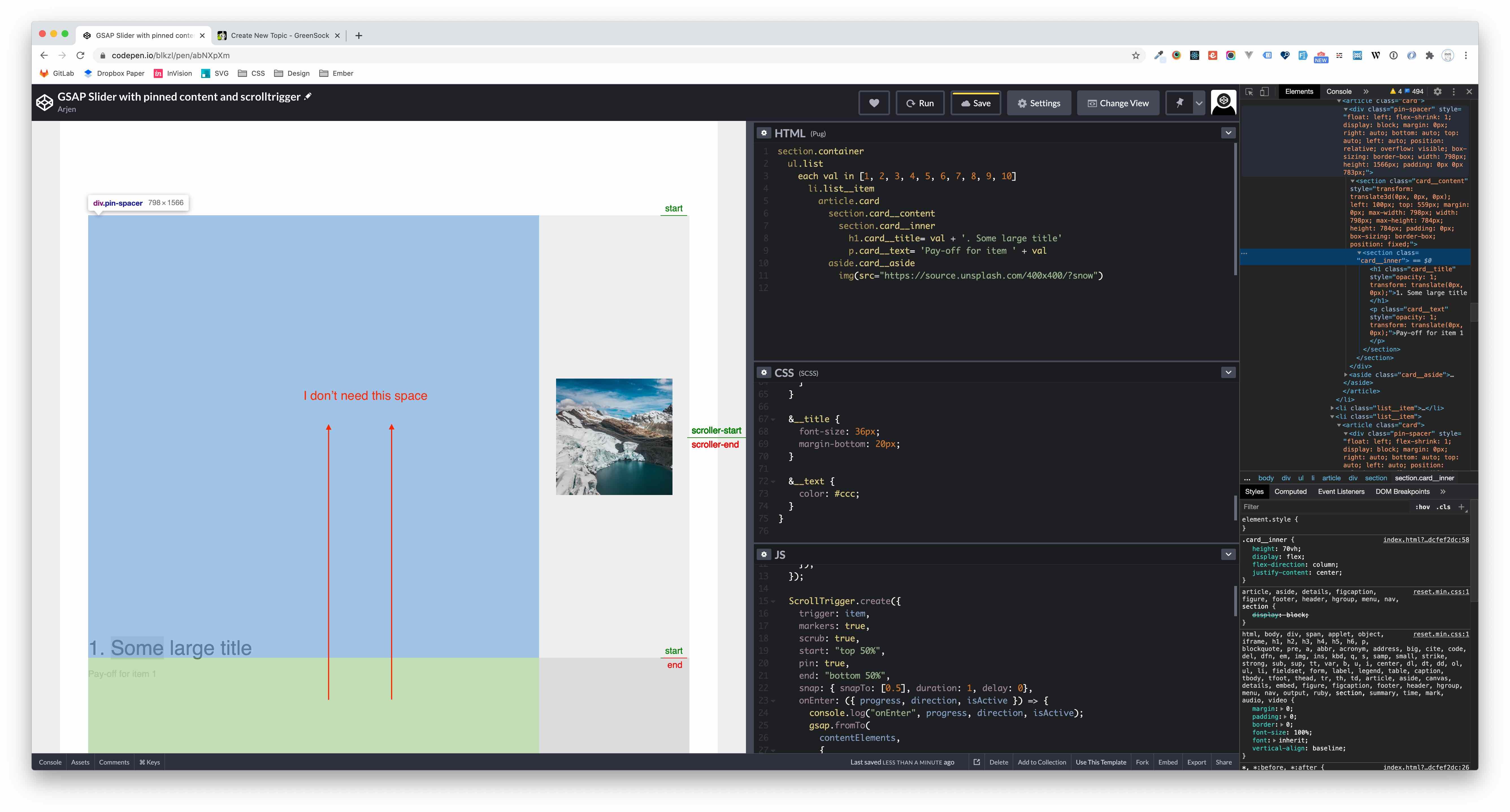
Scrolltrigger Pin Spacing Issue Gsap Greensock

Change Backgroundcolor On Scroll Gsap Greensock

Smoothscroll For Scrolltrigger Responsive On Resize Gsap Greensock

Getting Started Gsap Animations Triggered By Scrollmagic Learning Center Greensock

I Want To Stop Scrolling Untill The Animation Ends In Gsap 3 How To Do This Gsap Greensock

Using Gsap Timeline In Spa Web Gsap Greensock




0 Response to "Gsap Change Background Color On Scroll"
Posting Komentar